Meta
-
Recent Posts
Top Posts & Pages
 NYTimes on Technology
NYTimes on Technology- An error has occurred; the feed is probably down. Try again later.
 HTML5 Canvas Demos
HTML5 Canvas Demos- An error has occurred; the feed is probably down. Try again later.
jQueryNews
Tweets by jquery
Gatsby: A Reactjs IDE
Okay, let me be discretely literal and honest – Gatsby is a Static Site generator for React.js. On first blush it looks like an early version of Bootstrap which provided a block and columns oriented IDE for JavaScript with templates and just enough jQuery powered widgets to get a lot of pseudo SPA-Single Page Applications done.
Now there are full blooded IDEs supporting Bootstrap 4 like Mobirise and Bootstrap Studio but as this video shows, Gatsby really delivers a useful starting template for developing Reactjs code.
Both the video and the Gatsby blog post show you how to get started in using Gatsby with React. It definitely helps if you have done some React.js programming because then the utilities required like Node, npm, yarn , and Webpack will not only be around but familiar to use.
What Gatsby Reveals About React.js
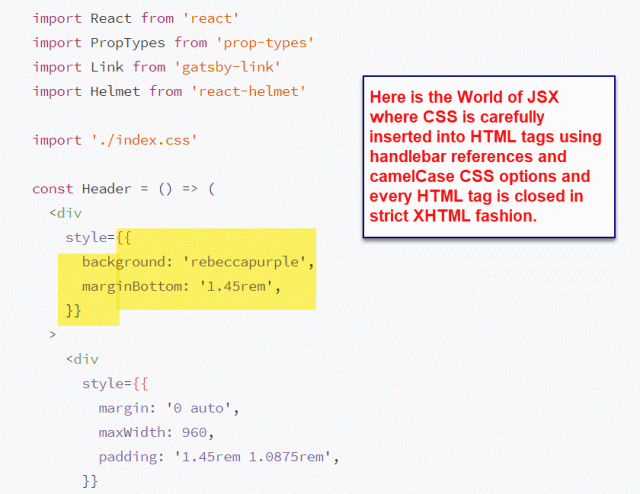
The opening screen shot of my gatsby app tells the story of a full stack Web Developer highly skilled in HTML, CSS, JavaScript, PHP and SQL having to get used to the upside down world of React.js. This is a new world of halfway HTML+CSS contained in JSX. It is the new bitter Red pill necessary to achieve the new Web God, Speed as the Killer App.

Note the frustration of a newby to React as illustrated by some of the underlying React code in Gatsby:

Now in exchange for a more complicated syntax for HTML, CSS and JavaScript, React delivers the following promises beyond greater speed of UI operations:
1)easier development of derived components
2)easier to understand the code layout components
3)broader interfaces to other JavaScript frameworks
4)broader set of interfaces to other systems with GraphQL, Node.js, REST API, etc.
Finally, React is accumulating a broad set of endorsements not the least of which is its use in Gutenberg and Calypso for the major ongoing upgrade of WordPress. Considering that WordPress is used on 24% of all the websites in the world this is an impressive endorsement beyond the fact that React is the primary Web language of Facebook, Reacts inventors.
What Gatsby does is create a Bootstrap like simple template system for developers to tryout out their developing React components. It is simple but that can be an advantage in a test vehicle. In sum, with Gatsby, React has put itself in a better position to defend its top rank in the JavaScript frameworks.
Posted in coding, ui
Tagged displacing full stack developers, Gatsby, javascript, JavaScript Frameworks
Leave a comment
Gutenberg is now used at WordPress.com
Okay, to be sure it is not the identical WordPress.org version of Gutenberg with its almost stray- dog selection of blocks as seen below:
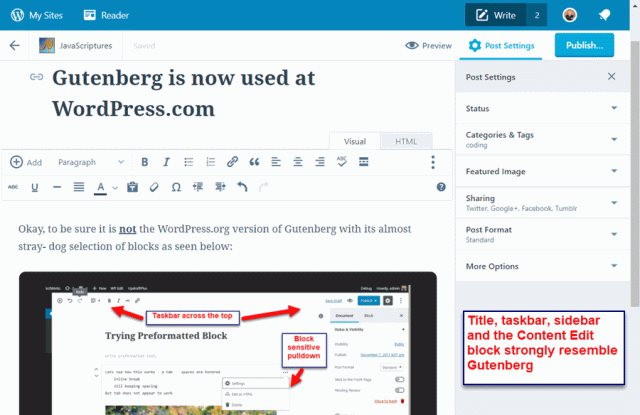
But clearly the new WordPress.com editor has the look and feel of Gutenberg. As you can see in the screenshot below the new WordPress.com editor has a lot of features and design layout similar to Gutenberg:

Specifically, the new WP.com Visual Editor uses the same title field, top taskbar style, and a Content Editor block that reflects much of the previous Visual Editor functionality. However, the sidebar has a vertical accordion toggle straight out of Gutenberg [or vice versa – who knows which came first].
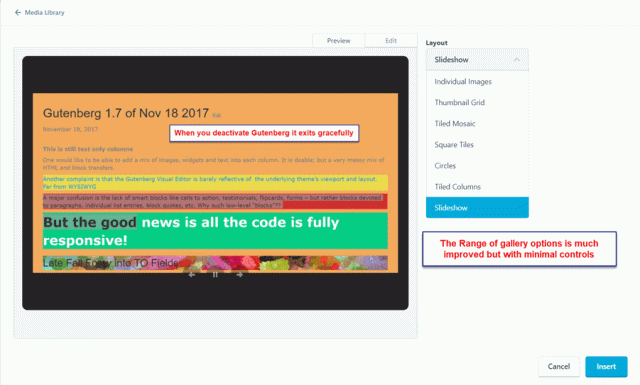
But what is fascinating is the new Media tool in the block’s +Add pulldown. Media handling now is really supercharged as seen in the screenshot:

These improvement in how galleries of images can be displayed is a big step-up over the traditional Media tool in WordPress.
Summary
So there are signs that Gutenberg ideas get tried and tested at WordPress.com in its new Visual Editor. So once again, WordPress.com resumes its role as a test arena for WordPress.
Posted in coding
Leave a comment
The JavaScript Tide in the WordPress Core
Matt Mullenweg famously said Learn JavaScript Deeply at the Dec 2015 State of WordPress:
Well it is happening all over the place at WordPress.com except for Posts and Pages within WordPress.com where JavaScript is Verboten:
Users are not allowed to post JavaScript on WordPress.com blogs. JavaScript can be used for malicious purposes. As an example, JavaScript has taken sites such as MySpace.com and LiveJournal offline in the past. The security of all WordPress.com blogs is a top priority for us, and until we can guarantee scripting languages will not be harmful, they will not be permitted.
Posted in coding
Leave a comment
The JavaScript Horror Story
Here is the horror in a full page story:

Or here in the rapidly changing React.js world:

React JS world
And there is a host of JS libraries including Angular, Closure, React, Vue and others that are changing the basic design assumptions with Virtual DOMs, dynamic CSS, promises and dynamic callbacks, etc. And the JavaScript space itself is full of disruption with EcmaScript 5, EcmaScript 6 , TypeScript and other JS fixtures changing at the core.
As a developer I have seen Cobol & Fortran to C and C++ to Java and a host of VM languages in the past 30 years. This means a major language syntax and structure change every 6 to 10 years. Now the Web and JavaScript World, major changes have shrunk from years to months. Talk about disruption! All in pursuit of a magic 100 millisecond advantage.
Posted in coding
Leave a comment
MobiRise for JavaScript Website IDE
Interactive, WYSIWYG website design and development is all the rage. Online tools like Webs, Weebly, Wix and SquareSpace deliver rapid, multipage and responsive website development. They are joined by a rush of WordPress and Joomla tools with over 30 WordPress PageBuilder plugins one-upping the Interactive Web Design scene. Meanwhile JavaScript sits at two extremes: expensive and complex Web design tools like EXTjs or Kendo or simple single, page JavaScript frameworks with free templates but not much else as design tools.
The last 4-5 years have seen the rise of open, free and popular CSS+HTML5+JS frameworks like Bootstrap, Foundation Zurb and Ink for creating mobile responsive apps for a variety of SPA-Single Page Applications to larger multi-page websites. It should not be a surprise that each of these free frameworks have generated a number of libraries of free and premium themes and templates to give your app development a quick start. Shown below is the StartBootstrap library:

There are similar themes/templates for Foundation Zurb. Ink and other JS frameworks. These theme libraries are very similar to WordPress or Joomla theme/templates. So it should not be a surprise to see a tool like Mobirise appear which in effect delivers a Bootstrap IDE. This tool allows you to build your own theme template and website in drag and drop fashion with immediate frontend WYSIWYG feedback. This reviewer can testify Mobirise certainly delivers very fast website design and development.
Like other CMS and JS frameworks, Mobirise provides basic free and premium templates which web developers then cut/paste to modify:

As you can see the Mobirise Editor is similar to frontend WordPress PageBuilders like BeaverBuilder or Divi3. Users are primarily editing pre-made page templates. This is much less like traditional JavaScript editors like Eclipse or Netbeans or Webstorm. Mobirise is WYSIWYG to the core while traditional tools resemble the MS Visual Studio approach:

There are benefits to each development method. The frontend, interactive method favors development speed and immediate design resolution. The traditional approach gives finer control over both the the UI component functionality and refinement of the UI styling. But the Mobirise template approach certainly delivers fast results. The following photo-promo website was designed and delivered using Mobirise in less than a day including all the photo refinements:
So if you need to deliver a small to medium size website, Mobirise can help deliver quick results that can be refined in the traditional tools like NetBeans or WebStorm. So the question now is how far can Mobirise take you and at what cost
Mobirise Features
First and foremost Mobirise is a free, standalone app that runs in Windows and Mac and delivers responsive, mobile apps using Bootstrap 3 and 4 codebase.. And the free app has 2 free theme templates which provide a core set of blocks including hero image, image slider, text block, and image testimonial blocks. To get the full range of blocks for Mobirise, users can buy a selection of individual blocks or packages of several blocks as seen in the screen shot below:

The prices roughly correspond to those paid for premium WordPress plugins and themes. But the big difference is that these themes and extensions can be used in an unlimited number of personal and commercial websites. Support is through a forum and updates to the themes and extensions may incur an added cost. See the video below to see the full range of themes and blocks available:
Summary
Look what Mobirise says about its tool: “Mobirise is perfect for non-techies who are not familiar with the intricacies of web development and for designers who prefer to work as visually as possible, without fighting with code. Also great for pro-coders for fast prototyping of small customers’ projects.” This is the UI IDE revolution that has strongly impacted CMS tools like SquareSpace, Webs, Weebly, and most importantly WordPress. IDEs for WYSIWYG PageBuilding, Slider Creation, and Gallery Generation make it possible to deliver effective, mobile responsive websites in record time and lower costs in WordPress and now JavaScript. But most important, website owners and designers can collaborate much more closely in the creation and refinement of their websites through the use of templates and rapid design tools. Mobirise is the JavaScript entry into this new fast-design world of website development.
Posted in coding
Leave a comment
Update:State of the JavaScript Development World
JavaScript has become not just an essential Web programming language but vital in general IT development. The rise of JavaScript as the dominant Web Language was cemented in November by Matt Mullenweg. Matt is the CEO of Automattic, the owners of WordPress.com and leader of WordPress development strategy. In November of 2015 Matt introduced Calypso an entirely JavaScript-based front-end for WordPress.com. See our briefing on whats in Calypso here. Subsequently Matt said:
Learn JavaScript deeply.
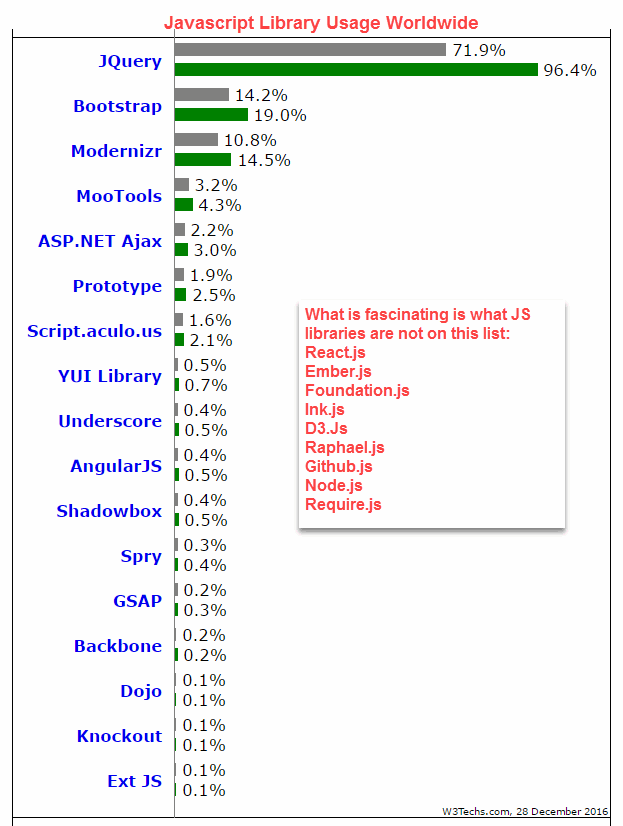
So we took an end of 2016 look thru W3techs on the state of usage of JavaScript Libraries worldwide – the bottom line is that JavaScript is not used on 25% of all the worlds websites. And the spread of JS usage is fascinating:

It appears older adopted JS libraries like Prototype and YUI from 5 to 10 years ago continue to hold sway. buth there is no doubt that tere is great interest and growth in the UI/UX based JavaScript libraries.
UI/UX Web Libraries Proliferate
This Web usage is also reflected in the UI/UX layout arena for SPA-single page applications where JavaScript frameworks like Twitter Bootstrap 4, Foundation Zurb 6 , and Ink 3 have started a swelling of landing page and fast SPA-Single Page Application developments to give CMS like WordPress, Webs, and Weebly a run for the money of more small business users. So it should not be a surprise that some of the most popular themes/templates in WordPress, Joomla and Drupal use these JavaScript libraries for quick layout with helpful components and widgets.
These SPA libraries are echoed on the JavaScript side with some traditional full service JavaScript frameworks that supply a robust set of UI components/widgets and direct connections to a variety of SQL and other databases.
DHTMLx – solid web components and database connections, free basic edition
EasyUI – jQuery-based framework with 41 UI widgets/components
EXTjs – a whole family of tools including interactive editor, premium prices
jKit – jQuery-based framework with 44 UI widgets/components & template system
jQWidgets – jQuery-based framework with many integrations & free for personal use
Kendo-ui – jQuery-based UI framework free for personal use, fee for commercial use
Wijmo 5 – Typescript based UI mobile + data charting framework for license fee
Zinoui – jQuery-based framework with Canvas and slider components
The downside to these tools is that they need to fill-in gaps in touch, mobile, message-handling,two-way binding and/or responsive functionality giving an opening to a huge wave of newer frameworks that handle these problems plus add live model connections.
Enter the new group of Hybrid JavaScript Frameworks. These tools take advantage of Phonegap and Cordova to deliver apps that run on the key mobile systems – iPhone iOS and the Android ecosystem in native mode. Also they allow access to native mobile functionality like topbar, tabbar, Camera, accelerometer, fine geolocation, SMS, mobile files and Contact system, etc So these apps are nearly as fast as native iOS Xcode or Android Studio apps.
But the added benefit is that these same apps can run on PC/Mac laptops and desktops because they are HTML5+CSS+JavaScript at their core and can emulate or hide mobile-only functionality. Finally most of these Hybrid App systems have good IDEs for point and click UI/UX design while incorporating the latest JavaScript data modeling frameworks.
Ionic – uses Angular and Cordova to develop and deliver micro-apps
Onsen UI – uses Monaca for an IDE and supports Angular, React and jQuery for its apps
Intel XDK – supports the broadest set of mobile platforms and App templates
Framework7 – supports iOS only but fast native apps designed in HTML+CSS+JS
jQuery Mobile – apps run in iOS and Android but with its own Material Design-like style
Trigger.io – has tight link to native components; thus better perfromance, premium prices
Famo-us – supports wide set of 2D & 3D libraries for animation & game micro apps
This modern group of data modeling [MVC, MVVM, etc]JavaScript frameworks have also been used in both CMS systems and single page apps. Many of these apps are free or open source:
Angular.js – Google inspired mobile/desktop MVC framework
Aurelia.js – emerging JS framework based on Durandal and Angular
Backbone.js – is a popular MVC framework library
Ember.js – forefront MVC and ECMAScript 2016 with 2-way binding etc.
Knockout – original MVVM framework with components
Meteor – handles both client & server side JavaScripting with robust tools
Polymer – delivers Web components with heavy npm, bower, gulp, grunt todos
PrimeFaces – derives its web components from Jfaces
React.js – provides robust Viewer capabilities to MVC designs
Vue.js – smoother component, directive, template model
These two groups of JavaScript frameworks for UI/UX & Modeling [traditional vs modern] have made the choice of a JavaScript framework for broad Web app development a particularly difficult choice at this time. Free versus premium, traditional vs modern, server-adept vs client-server only, variations in performance depending on scale and interactions; these are some of the tough issues that have to be resolved in a tools market that is rapidly evolving. But the bottom line is the rich JavaScript plugin market also expands.
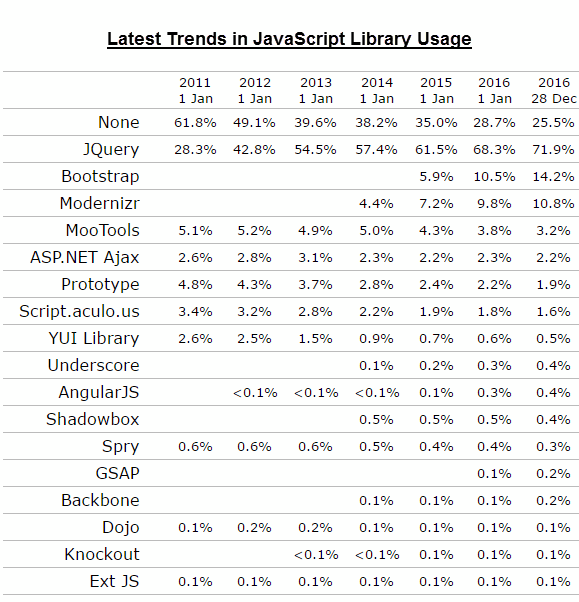
JavaScript Usage
W3Techs has an interesting table of the increasing use of major JS libraries:
 The trends are fascinating. 5 years ago JavaScript was only used on 4 of 10 websites; now the number is 7 in 10. And jQuery is by far the most commonly used JavaScript library at a stunning 72% of all websites. But look at the growth of Bootstrap – very fast, more than doubling to 14% in 2 years. In contrast, Angular, Backbone and Knockout among the “new breed” JavaScript frameworks languish at less than 0.5% usage.
The trends are fascinating. 5 years ago JavaScript was only used on 4 of 10 websites; now the number is 7 in 10. And jQuery is by far the most commonly used JavaScript library at a stunning 72% of all websites. But look at the growth of Bootstrap – very fast, more than doubling to 14% in 2 years. In contrast, Angular, Backbone and Knockout among the “new breed” JavaScript frameworks languish at less than 0.5% usage.
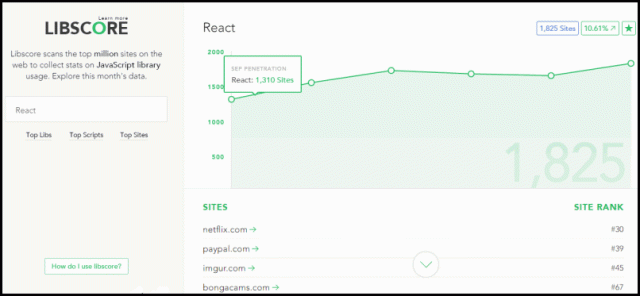
To get the latest usage rates of different JavaScript libraries try LibScore:

This is a useful method in finding out what websites are using what JavaScript frameworks and their growth rate. But what is truly astonishing is the wide number of libraries available. Apple touts “there is an app for that. Ditto, WordPress can say “there is a plugin for that”. Well now one can say, “There is a JavaScript library for that”.
There Is A JavaScript Library For That
Meanwhile the JavaScript UI frameworks have given a big push to data management and presentation software, giving new impetus to various data charting and presentation scripts. So it should be no surprise that there is a flood of very good and often open source charting, drawing and data graphic display libraries in JavaScript. Here are some of the notable ones:
Bonsai.js – library with intuitive graphics API and an SVG renderer.
Babylon.js – JS framework for building 3D games with HTML5, WebGL & Web Audio
CanvasExpress – free, robust2d & 3D charting library
D3.js – open charting and data display library with scores of code examples. Also supports component libraries like C3, D3Chart, NVD3, EmberCharts, etc
Chartist.js – smooth charting integrates with angular, ember, meteor, react, etc
Draw2d – create Visio-like diagrams in canvas layout
Dygraphs – charts large datasets associated with huge databases
FamousEngines – 3D physics engine and interface framework
Fusioncharts – free for non-commercial use, wide range of 2D & 3D charts
Numeric.js – provides advanced math functionality to JavaScript
oCanvas – creates objects and diagrams in HTML5 Canvas
SimpleStatistics – basic to advanced statistics routines
SnapSVG – create SVG based drawings and diagrams
Velocity – does high speed animations using jQuery model
Vivus – does simple, effective SVG animations – great for live logos
These are solid tools that illustrate the robust capabilities of JavaScript.
The logical extension to the above tools are JavaScript libraries supporting BI – Business Intelligence and Reporting. There is a wide range of free and premium libraries:
Breeze.js – interfaces to database tables with advanced queries
Cytoscape – directed graph JS library
DataTables – JS grids + tables with sorting, filtering and paging
Dataset – JS data loader and styler
Envision – a JavaScript time series data loader and animation tool
Gantt Charting – jQuery Gannt charting routine
JIT – a very rich set of JS data visualization routines
JSreports – json and data tables report writing, free for non-commercial
Processing.js – data visualization routines in JS
Reclinejs – data interface and handling JS routines
SlickGrid – lightning fast JS grid/spreadshet
Visualize.js – taps into Jaspersoft report and analytics with JS framework
My personal favorite is JavaScript libraries for editing and coding:
ContentTools – you have to visit and see what this free JS editor does
Froala – JavaScript WSYIWYG HTML editor
Raptor Editor – inline JS HTML editor with many options
Tangle – JavaScript library for creating reactive documents
TinyMCE – of WordPress fame is JavaScript based
It is easy to add these tools into a Bootstrap or Foundation Zurb app so that users comments and other text messaging is handled well.
And photographer and designers have a wealth of graphic presentation tools many of which are dual ported – JavaScript library and WordPress plugin:
FlipBook – magazine/newspaper-like page flipping component for JS+WP
Imgrid – responsive image grid with 4 layouts, 20 effects, lightbox, filtering, etc.
Lollipop – image editor with flip, rotate, crop, sharpen, brighten, saturate, etc
PhotoGrid Pro – interactive JS+WP image grid builder with animations and text effects
RoboCrop – image crop plugin using touch and mouse gestures
Showup – innovative lightbox with animation and themes
ShufflePuzzle – JS+WP image broken into puzzle grid for touch, mouse solving
Slider Revolution – animated JS+WP sliders with layers, lightbox, carousels, etc.
SnapGallery – free, jquery based responsive gallery plugin
This is a very small sample of the scores of media savvy JavaScript plugins and libraries available to javaScript users.
In this next group, I personally hold my nose [nose –hold g] when I have to use the growing number of JavaScript command line libraries geared to operational Web development. True, they are blazingly fast but also maddeningly inscrutable when errors crop up somewhere in the chain of interconnected routine calls. But these tools command great mindshare and presence among the new breed of JavaScript libraries:
Bower – is a package manager for Web package: node, git, npm dependent
Gulp – is streaming build system overlaps Grunt: npm, require
Grunt – task runner for minification, compilation, unit testing, linting etc
Node – largeest package ecosystem on the Web
RequireJS – is a JavaScript file and module loader
There are many other JS operational routines. Read this review for an idea why there are so many JS operational routines and why they are open but opaque. One of the attractions of Meteor.js is that it takes over and manages many of these operational tasks itself.
And there is more – some great websites showing good JavaScript libraries both free and pro or premium ones:
CodeCanyon JavaScript – dozens of premium plugins with good rating system
JavaScripting.com – is a database of JavaSccript plugins/libraries
jQueryRain – shows hundreds of jQuery based plugins across 39 categories
Unheap – has a neat set of free and pro JavaScripts by category
In sum,finding good JavaScript tools and libraries is easier than ever before.
Beyond the Web, JavaScript is used extensively as a scripting language for Adobe products such as Acrobat, Dreamweaver, Illustrator, InDesign, and Photoshop. Likewise almost all of the major browsers use JavaScript for their extension libraries.
However, JavaScript has evolved over the years – very slowly, almost stealthily as 3rd parties such as Mozilla, Google, and other software vendors advanced JavaScript against a strong opposition from Microsoft [this circa 2000 position has reversed in Redmond in recent years]. Ajax and JavaScript performance improvements by Google turned the prospects of JavaScript around. So now JavaScript has some very desirable performance characteristics beyond its wealth of libraries.
Beyond the Libraries: JavaScript Web Performance
Web performance has three components: speed, reliability and security. For example, speed has become a critical measure in Web development. Google now includes speed of load time as a key ranking component for a website. And there are countless studies that show how important website response time is for conversions and buying:
- The Obama campaign redesigned its pages for online donations with a 60% increase in speed leading to an increase of $34 million in donations;
- Mozilla increased its Firefox downloads by 60 million per year by getting their pages to load 2 seconds faster;
- Almost half of users expect websites to load in two seconds or less (Akamai)
- 51% of online shoppers in the US will not complete a purchase if the site is too slow (Radware)
- A one second delay in response can result in a 7% decrease in conversions (KISSmetrics)
- More than half of users abandoned websites that took more than 3 seconds to load (Akamai)
- Conversions increase 74% when load times drops from 8 to 2 seconds (ConversionXL)
- Converted shoppers receive pages that loaded 2x faster than non-converted shoppers (Web Performance Today)
- Walmart discovered that for every 100ms increase in site speed, their revenue increased by 1%. With every second of reduced load time, their conversion rate increased by 2%.
It turns out site speed is vital as Walmart discovered. So it is important to consider that among all the popular Web programming languages including Pearl, Ruby, Lua, Haskell – JavaScript is the fastest. Only PHP comes close but as the table below shows, JavaScript outperforms PHP in tests done on identically the same hardware and OS test machine. The JavaScript is the Chrome V8 engine; PHP 7.01 with Zend Engine 3.0.0
| JavaScript vs PHP Speed & Code Size Comparisons http://benchmarksgame.alioth.debian.org/ |
||||
| Test | JS speed | JS size | PHP speed | PHP size |
| binarytree-12 | 0.60 sec | 6.00 kb | 0.37 sec | 1.28 kb |
| binarytree-20 | 48.92 sec | 937.6 kb | 237.49 sec | 440.5 kb |
| fannkuch-redux10 | 0.51 sec | 11.06 kb | 9.52 sec | 7.78 kb |
| fannkuch-redux12 | 89.06 sec | 11.07 kb | 300.80 sec | 7.79 kb. |
| fannkuch-redux3-10 | 0.44 sec | 11.04 kb | 1.66 dec | 29.17 kb |
| fannkuch-redux3-12 | 74.47 sec | 11.07 kb | 300.80 sec | 29.2 kb |
| fasta2-25k | 0.43 sec | 22.86 kb | 1.37 sec | 7.81 kb |
| fasta2-25000k | 25.64 sec | 43.07 kb | 135.7 sec | 7.76 kb |
| knucleotide-25k | 3.18 sec | 53.09 kb | 0.28 sec | 6.41 kb |
| knucleotide-25000k | 283.31 sec | 425.68 kb | 21.76 sec | 230.45 kb |
| regexdna2-50k | 0.07 sec | ? | 0.08 sec | ? |
| regexdna2-50000k | 3.44 sec | 584.3 kb | 5.18 sec | 153.24 |
| revcomplmt-50k | 0.45 sec | 21.32 kb | 0.10 sec | ? |
| revcomplmt-50000k | 31.77 sec | 341.53 kb | 4.13 sec | 368.92 |
| spectralnorm-500 | 0.15 sec | ? | 0.81 sec | 16.04 kb |
| spectralnorm-500 | 15.72 sec | 13.31 kb | 44.45 sec | 21.58 kb |
| spectralnorm3-500 | 0.15 sec | ? | 0.63 sec | 17.08 |
| spectralnorm3-500 | 15.71 sec | 13.24 | 65.63 sec | 21.68 |
Note green highlighting indicates faster code or smaller code size. True, PHP generally has a smaller runtime code size and JavaScript has smaller code loads, but speed of load and runtime is the critical factor. Of even more import is the fact that JIT compilers in Firefox and Chrome JavaScript Engines produce native code. And there are programs available for converting JavaScript into native [and faster] iOS, Android or even desktop code.
On the security side, JavaScript and its major web contender, PHP, are often faced with the same security hazards: SQL injection, XSS cross site scripting, clickjacking , Mime type switching and hack attacks on older and more vulnerable versions of their software. This is another important area where JavaScript has an advantage over PHP. PHP on the server side is updated much less frequently than browser versions of JavaScript. For example, Chrome, Opera and Edge offer automated updates to their browsers including JavaScript engine upgrades.
Finally, in terms of reliability, both languages are again dependent on adherence to good coding standards plus rapid update cycles. One of the advantages of adopting a PHP or JavaScript framework is that standards and update cycles are adhered to in the framework. Since PHP has Laravel, Symfony, Zend and other quality frameworks – there appears to be no decisive advantage in reliability between PHP and JavaScript.
Summary
This review has sought to emphasize that JavaScript has moved ahead of Web development languages like PHP, Perl, and Ruby. For example, in comparison with PHP, JavaScript leads in in 5 major respects:|
1)the range of JavaScript resources and libraries is quite broad and now easily exceeds PHP because of JavaScript’s client side strengths;
2)the security of JavaScript vs PHP is a saw-off [many of the same vulnerabilities] but JavaScript has one major advantage – a faster and broader update cycle;
3)the speed of JavaScript is consistently better than PHP again thanks to the improvements in JS engines by browser vendors like Mozilla, Google, and now even Microsoft;
4)unfortunately for developers, both JavaScript and PHP are very brittle. Misplace or omit a comma or brace or quote and a developing program likely will fail catastrophically often with obscure error messages and the reported failure point well removed from the actual error code. Thus both JavaScript and PHP have to have good filters and debuggers. JSLint and associated JavaScript filtering tools are a step above their PHP equivalents. As for debugging, it may be case of pick your poison;
5)the availability of JavaScript on both server with node.js [and other tools] plus the rich client world with hundreds of frameworks lead by jQuery, Bootstrap, etc is ahead of the client-side capabilities of PHP.
So simply put JavaScript offers more options than PHP at this time. Now some will want to credit the elegance of the JavaScript language with its lambda functions, sparse syntax, simple array and object definitions and elegant flow of control mechanisms. But this viewer would point out the prototype constructs, strings and their delimiters, some primitive I/O as retorts. Yes, JavaScript is nice but not always easy to code.
But the bottom line is that in the Web World you cannot claim to be a full stack developer without possessing good JavaScript skills. And the rich set of opensource JavaScript tools often with good online documentation and broad IDE support for either design or debugging [if not both], makes JavaScript a fertile programming language.
3 Great JavaScript Premium Sliders
JavaScript with its jQuery and D3 libraries has had a strong set of routines for graphics and sliders. But with the push coming from CMS and Online Commerce tools like WordPress, Shopify, and Magento, the quality of JavaScript sliders has reached a new level of excellence. This review will look at 3 sliders[ Master Slider, Slider Revolution, and WowSlider] which run in JavaScript, WordPress and other environs with the following common capabilities:
1)Boxed, fullwidth, & fullscreen sliders that are responsive in fitting slideshows onto desktop, tablet, and phone devices;
2)Sliders supporting multiple transitions, captioning and animated layers;
3)Animated layers made-up of text, shapes, images, videos,HTML-blocks, audio, video, and other sliders;
4)Sliders with sophisticated navigation controls including arrows, tabs, thumbnails, touch swipe, keyboard, and mouse-wheel options
4)Slider layouts with distinctive and customizable stylings savable as reusable templates;
5)Slider editors that support simplified often drag and drop interactions/operations.
These sliders take the old simple fade or carousel sliders to a new level of sophistication. Here lised alaphabetically are 3 premium JavaScript sliders.
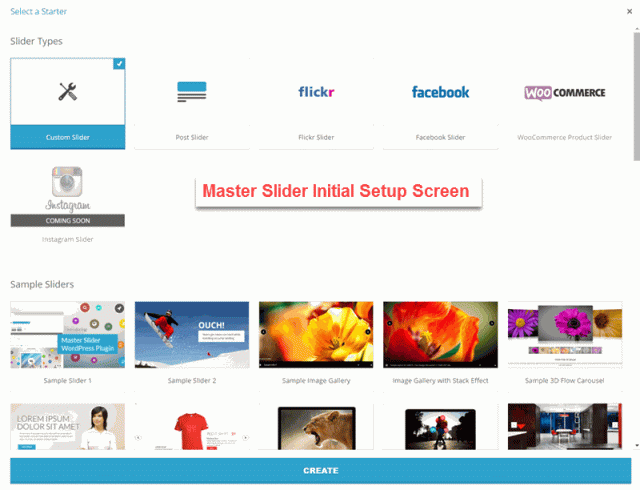
Master Slider – $17US, 1 website unlimited updates
Master slider delivers all the top notch features plus a solid UI interface:

As shown in the screen shot, Master Slider can draw from local files, WP Posts, Flickr, Facebook, Instagram and Woo-commerce image and other media resources. As well users can draw upon Sample Sliders for layout and design ideas.
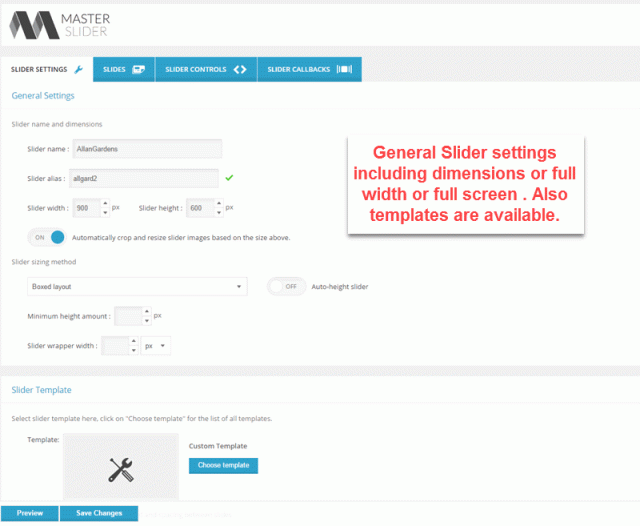
Working on the slides allows for a number of slider settings:

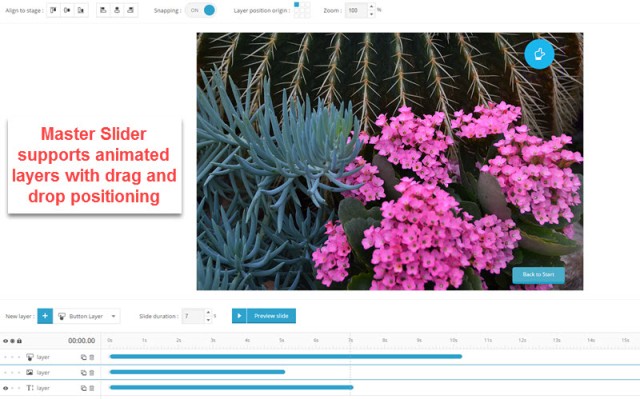
This is followed by a fullscreen editor for each slide that allows for detail control of the slide transitions, captioning and adding of layers:

Master Slider does not have all the animation objects available to Slider Revolution but certainly does have more layer options then WowSlider. Master Slider is also fairly easy to learn. Master Slider sits in the middle on costs – $17/website versus $26/website for Slider Revolution.
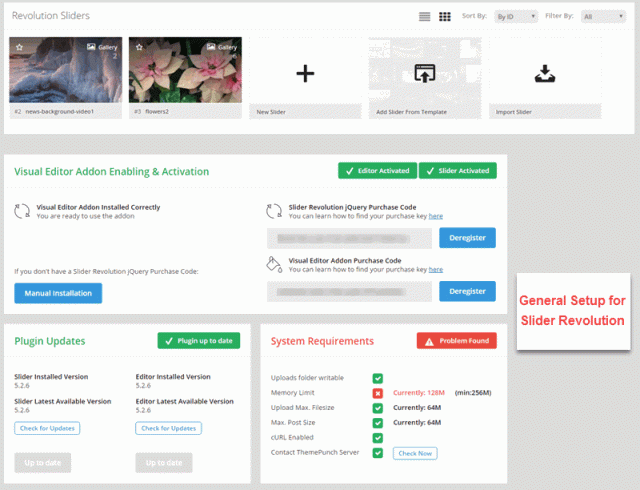
Slider Revolution – $14/website+$12 onetime for Visual Edit addon
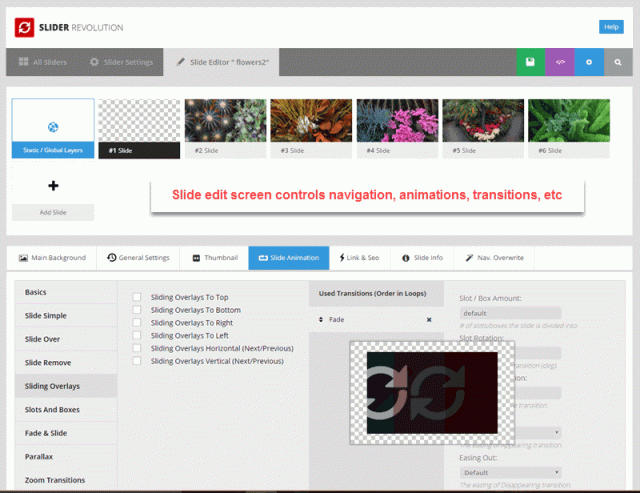
Slider Revolution sits atop the very competitive premium WordPress Slider plugin market. In the last two years it has expanded it deployment reach to JavaScript,Drupal, OpenCart, Magento, and Prestashop. Here is the setup screen:

Slider Revolution provides about 2 dozen free slider templates to speed up development. Users can also load in their own saved sliders for reuse. These options do speed slider design and development.
The Slider Editor is chock full of options:

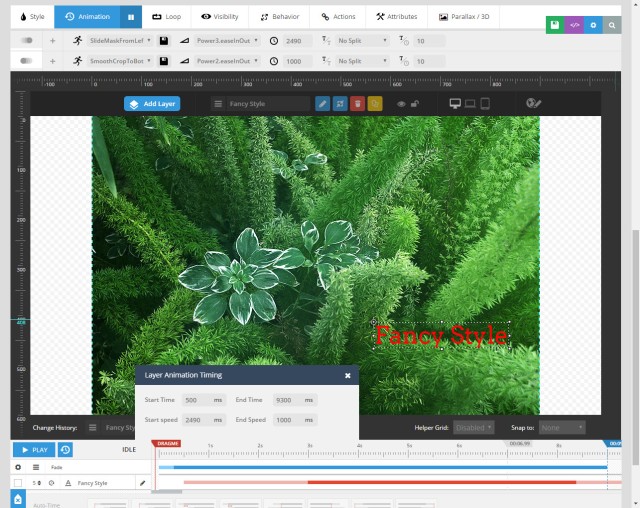
The Slide Editor has seven tabs for editing and customizing each individual slide including use of image, video, html blocks for slide base element and then a awide range of transitions, links and navigation settings. But the biggest plus is the unlimited layers that can be scheduled to appear on the basic slide:

Going beyond Master Slider, Slider Revolution offers broad options for layer animations and objects.Slider Revolution uses the Greensock.js animation interface to its advantage with the most flexible positioning, scaling and animation transition options.
There is a trade-off with so many slider options, a significant learning curve. But Slider Revolution helps in 3 ways. First, the templates provide examples of how to do attractive slider from full width using hero images to carousels with video slides. Second, the drag and drop interface considerably eases placing of animation layers and customizing their transitions. Finally, Theme Punch, Slider Revolution makers, have a good set of documentation including videos.
So Slider Revolution delivers top of the line slider features with an approachable development interface. Here is some sample results:

One hidden benefit is the ability to save sliders developed for WordPress and then use them in Magento or JavaScript.
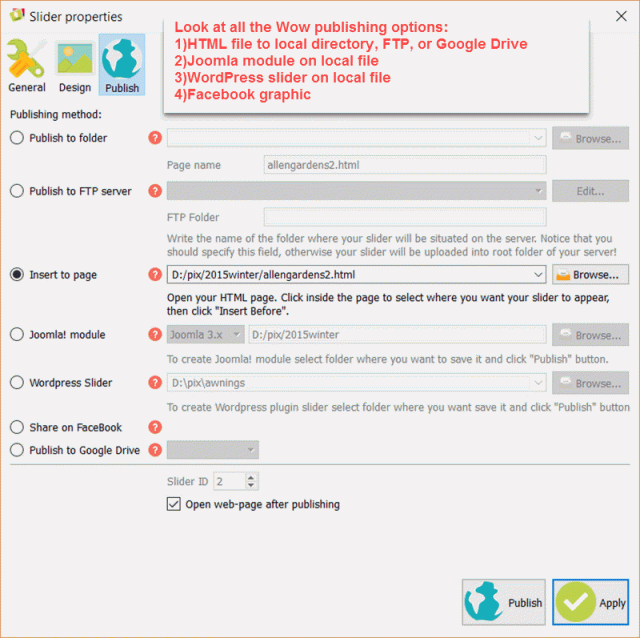
WowSlider – $99/year for unlimited website usage
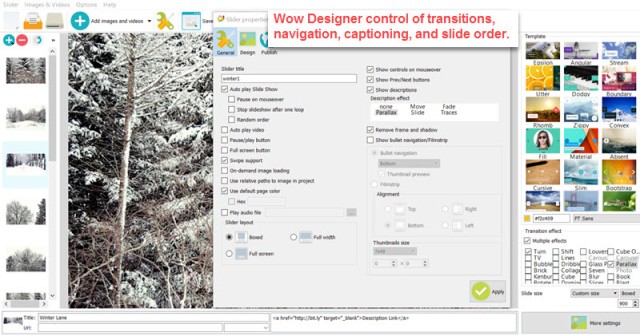
WowSlider has long had one of the widest set of deployment options including standalone HTML+JS, WordPress, Joomla, etc. It is also one of the easiest to use slider interfaces:

Adding images and videos is very simple. Then to add captions and description for each slide is easy onto the form at the bottom of the WowSlider editor.
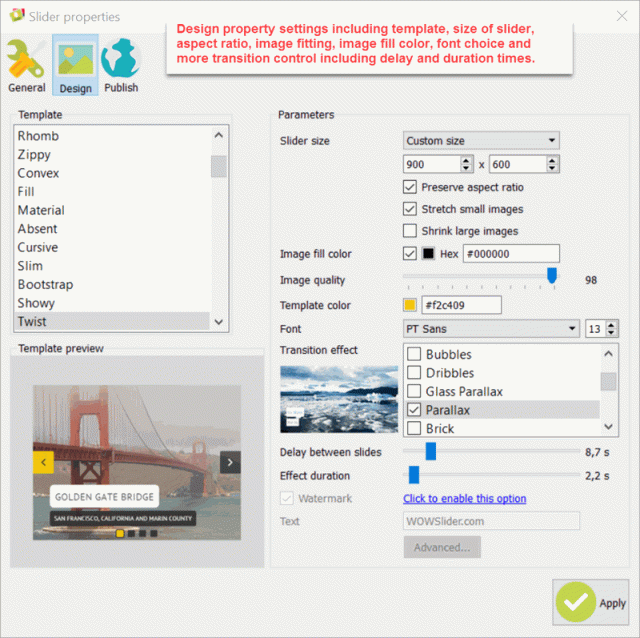
Next WowlSlider has a design property popup which helps complete the setup:

Note that templates allow users to control the styling of captions, descriptions, and navigation controls for each slider. Wowslider does not allow setting these properties for individual slides. Also only captions are allowed for layer animations – not added images, videos,shapes as in Master Slider and Revoltion Slider.
But as noted the publishing options for WowSlider are quite robust:
Facebook support is unique among our 3 sliders.
Summary
The price and features do not determine a clear cut best sider. If you develop for a lot of websites where simple sliders and banner ads predominate, WowSliders ease of use and yearly price pays of if you are plan to develop sliders for 5 or more websites. Also the low learning curve makes WowSlider productive right away.
If layers animations are important [and its the latest trend in Web UI/UX], then its achoce between Master Slider and Slider Revolution. Master is cheaper but S;ider Revolution has more features and deployment options- so our shop has adopted Slider Revolution.
But be forewarned, the rate of innovation in premium sliders is very high – just consider Smart Slider 3 and Layer Slider as examples. So the premium slider market is not yet a done deal.
Posted in coding
Leave a comment
Canva.com: Graphic Design Practice
In an earlier review, thePhotofinishes.com examined Canva.com as a a Graphic Design School and came to the conclusion:
So clearly Canva.com is not a Photoshop or Illustrator for design features. But there are enough robust options and a great set of practical, Try-It-Yourself lessons in the spirit of W3Schools for Web Development, that makes learning the elements of Graphic Design not only approachable but also creatively fun. Score two big thumbs up for Canva.com as a superb online resource for learning Graphic Design.
But how robust can Canva.com be in actual Design Practice? Well we offered as a sample the 12 designs finished during the review in about 5 to 6 hours:

These designs were certainly aided by the Canva tutorials on Fonts, Layout, and Branding. Also, design work on refining my own photo blogs like PicsofCanada.com and PixofToronto.com were influenced by Canva inspired creative ideas.
So when Canva offered a JavaScript button to embed a Canva workspace in my Web apps, I jumped. This is an attractive way for JavaScripters to embed a Canva button in their JS Single Page App. This enabling a Canva workspace in their app is very nifty. Aviary offers the same embedding opportunity for their photo editor to JavaScript astute developers.
But let us return to the question of how well does Canva further Graphic Design Practice?
Graphic Design Practice
Canva.com takes the approach of learning Graphic Design by doing it. Thus even, the Getting Started tutorials have users immediately trying out some of the key Canva features and Design methods while on hte tour. And then the next set of tutorials all have exercises set up to utilize the Canva skills while revealing basic Design theory. Thus learning about Grids draws on what was previously about Fonts while revealing the magic of order in collages and grids. This hierarchy of lessons makes getting up to speed in Canva that much faster and easier.
And Canva is crammed with lessons on every aspect of Graphic Design. Be sure to check out the Canva Teaching Materials. For example, I wanted to investigate more aspects of font usage and in the teaching materials I found a link to this Design School blog post the Ultimate Guide to Font-Pairing. In general, Canva is crammed with Workshops, Teaching Materials and Blog posts on all aspects of Design. And the only price of entry is to subscribe to Canva.
This practical teaching approach is further supported by all the templates that provide a design inspiration for dozens of tasks:

This practice is somewhat counter-intuitive. Doesn’t creativity require its own pot brought to a solitary boil? Well no. The Impressionist Painters in France and the Group of 7 in Canada are but two examples of where artistic communities helped feed each others individual creativity. And the Web has seen huge websites grow around shared works like Flickr in photography, Dribbble in Design, Pinterest in branding, Tumblr in copy meets design, ColourLover for color palettes, patterns and trends, etc, etc. Seeing novel design ideas stimulates the creative juices. And every one of Canva’s template categories has plenty of creative ideas on display.
Creative Tool Balance
Its our argument that Canva has reached a creative balance. It is the essential graphic design tool features without being overwhelming with detailed options like in Photoshop or Inkscape or Visio. Likewise the tutorials are often short and sweet, 5 steps to illustrate a design goal or tip. There is help and hints strategically placed throughout. But Canva spares no effort on graphic tips, tricks and methods and is chock full of great readings on graphic design methods and trends – be sure to check out the Blog.
Finally, this balance encourages trying things out. The templates are just a click away from editing with a rich starting point:
 Here is a sample of how an Arizona postcard transformed into a Northumberland Hills Ontario ode. The key was to preserve the palpable enthusiasm of the original into a heartfelt testimonial for the landscape and countryside of Northumberland Hills. And the well balanced Canva tools don’t get in the way but rather encouraged trying things out. More and less transparency. Bold, then italics, then neither in the fonts. Deep Purple-black in the title, then sticking with Black & White. Romance in the footer script and larger size. 20 minutes and happy with the results.
Here is a sample of how an Arizona postcard transformed into a Northumberland Hills Ontario ode. The key was to preserve the palpable enthusiasm of the original into a heartfelt testimonial for the landscape and countryside of Northumberland Hills. And the well balanced Canva tools don’t get in the way but rather encouraged trying things out. More and less transparency. Bold, then italics, then neither in the fonts. Deep Purple-black in the title, then sticking with Black & White. Romance in the footer script and larger size. 20 minutes and happy with the results.
Canva Extras
 Canva has a number of extras both free and for a fee. The branding image on the left is a direct insertion using the Canva WordPress plugin.This is a free plugin which allows users to work on a design in Canva and have it placed in your Post or Page where desired. This plugin is a great way for WordPrees site managers to add style to their designs and yet still retain the ability to edit them later in Canva.
Canva has a number of extras both free and for a fee. The branding image on the left is a direct insertion using the Canva WordPress plugin.This is a free plugin which allows users to work on a design in Canva and have it placed in your Post or Page where desired. This plugin is a great way for WordPrees site managers to add style to their designs and yet still retain the ability to edit them later in Canva.
Canva also has a free iPad app on the Apps store which provides a mobile version of the interface that emulates much of the desktop version. As well the Canva Button has become so popular that the Canva has had to close signups until it can be adequately supported.
For Designers and Photographers Canva has separate affiliate programs. For Work Groups Canva has a team option which costs $12.95/month but allows working with a brand kit and collaboratively. There is a free version available for non-profits.
As noted before the blog is full of great references and resources. Latest discovery – Free Stock Photos: 73 Best Sites To Find Awesome Free Images. The blog is invaluable.
Finally, Canva has a Teaching Materials page where free and for-a-fee workshops are available. The workshops are embedded in Canva and provide both a slide presentation and lesson notes. There are other references and related links. This is a fitting closing feature about Canva and its dedication to teaching Good Design.
Summary
In our first review of Canva, it was rated as a super tool for learning the basics of Graphic Design especially as they apply to Print and the Web. This review raised the question whether the site is a good place to practice Web Graphic Design. And the conclusion is that Canva provides Design Tool balance – not too much detail so that good design gets lost in the confusion; but more than enough to arrive at some very pleasing [and dare I say well-designed] works. Last, but not least, Canva provides solid export tools for design output to PDF, PNG, JPG and even WordPress pages and posts.
Posted in coding
Leave a comment

TO Style Graffiti
See more here!
Rate this: